Google於10/29正式發布reCAPTCHA v3 API,該版本中最大的亮點就是透過分析使用者瀏覽網站的行為,以辨識使用者是否為機器人。換句話說,使用者再也不用一直回答問題和不停地點選圖片,所以說以後再也不用聽到客戶抱怨老是點錯圖片,果然科技始於人性啊~
另外reCAPTCHA v3 的使用方式也非常簡單,只要短短幾個步驟,就能輕鬆地將reCAPTCHA v3運用在專案中。
1. 首先,至 https://www.google.com/recaptcha/admin 替你的網站註冊一個reCAPTCHA。
2. 註冊後,將會得到Site Key和Secret Key,其中Site Key是給前端使用,而Secret Key則是給後端使用。
3. 在前端HTML head的部分加入reCAPTCHA的api.js。
<script src='https://www.google.com/recaptcha/api.js?render=6Lc5vHgUAAAAAKHxlH0FdDJdA2-8yfzpoMDLIWPc'></script> <script>
grecaptcha.ready(function () {
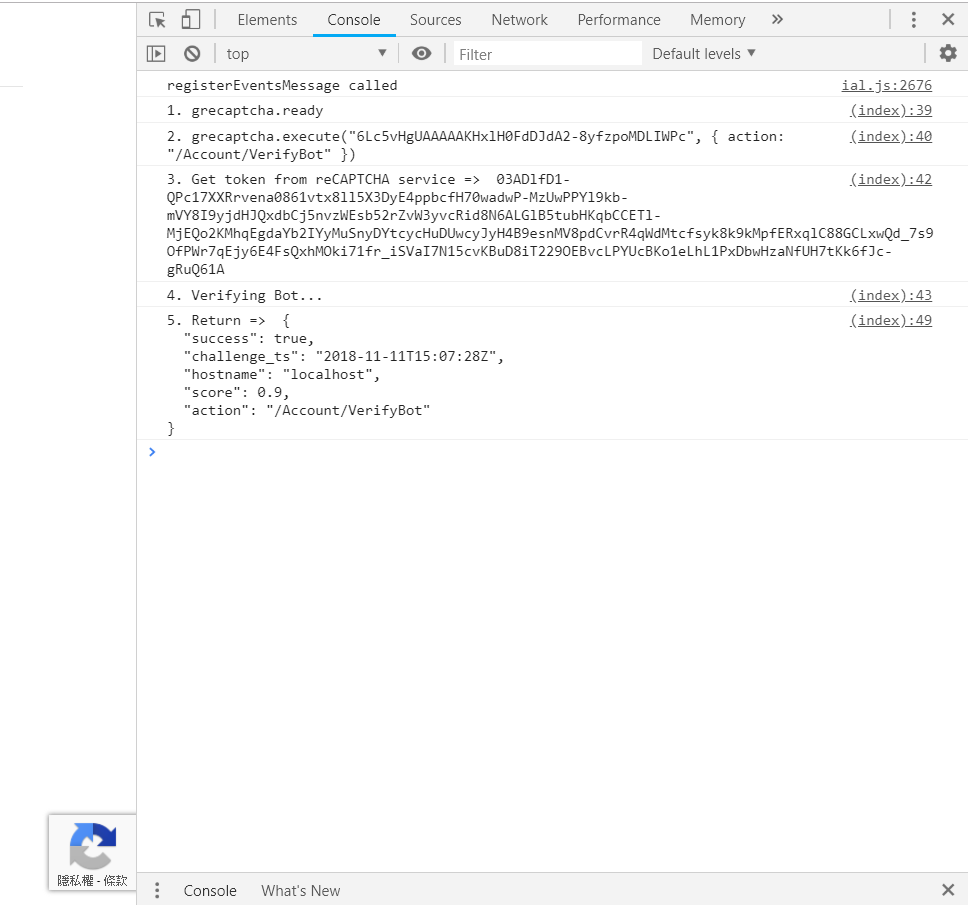
console.log('1. grecaptcha.ready');
console.log('2. grecaptcha.execute("6Lc5vHgUAAAAAKHxlH0FdDJdA2-8yfzpoMDLIWPc", { action: "@Url.Action("VerifyBot", "Account")" })');
grecaptcha.execute('6Lc5vHgUAAAAAKHxlH0FdDJdA2-8yfzpoMDLIWPc', { action: '@Url.Action("VerifyBot", "Account")' }).then((token) => {
console.log('3. Get token from reCAPTCHA service => ', token);
console.log('4. Verifying Bot...');
$.ajax({
type: 'POST',
url: '@Url.Action("VerifyBot", "Account")',
data: { token: token },
success: (res) => {
console.log('5. Return => ', res);
}
});
});
});
</script> public async Task<IActionResult> VerifyBot(string token)
{
using (var client = new HttpClient())
{
client.DefaultRequestHeaders.Accept.Clear();
client.DefaultRequestHeaders.Accept.Add(new MediaTypeWithQualityHeaderValue("application/json"));
string url = string.Format(
"https://www.google.com/recaptcha/api/siteverify?secret={0}&response={1}&remoteip={2}",
"6Lc5vHgUAAAAAKAiwQ4IU17cme7WpCBFhO4kTRT7",
token,
this.httpContextAccessor.HttpContext.Connection.RemoteIpAddress.ToString());
HttpResponseMessage response = await client.GetAsync(url);
var data = await response.Content.ReadAsStringAsync();
if (response.IsSuccessStatusCode && BotRules(JsonConvert.DeserializeObject<ReCAPTCHA>(data))) return Ok(data);
}
return StatusCode((int)HttpStatusCode.InternalServerError, "Internal server error");
}
public bool BotRules(ReCAPTCHA data)
{
if (data.success && data.score>=0.5) return true;
else return false;
}
public class ReCAPTCHA
{
public bool success { get; set; }
public double score { get; set; }
public string action { get; set; }
public DateTime challenge_ts { get; set; }
public string hostname { get; set; }
}參考文獻: https://developers.google.com/recaptcha/docs/v3



你的意思是所有的驗證都是呼叫Google那裏的api,由它做判斷?而不是放在自己的server做驗證?那萬一因故連線到Google連不上,那不是就糟了?不是很了解,還請釋疑。
回覆刪除